ブログはWordPressを使っている。
最近、Instagramが流行ってるらしいので使い始めた。
で、Instagramに投稿した写真をWordPressに自動的に表示できないの?
そんなあなたにオススメのプラグインをご紹介します。
[adsenseb]
インスタグラムとWordPressの連携プラグイン
Instagram Feed
記事ごとに違う表示のインスタグラムウィジェット(パーツ)を貼るプラグイン
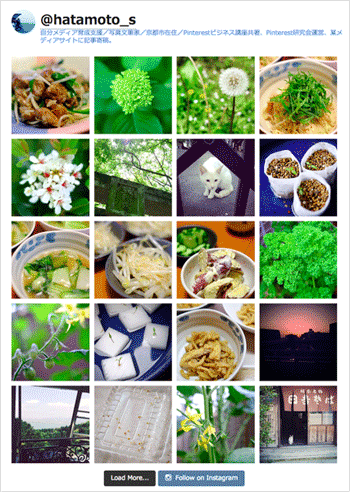
Instagram Feed
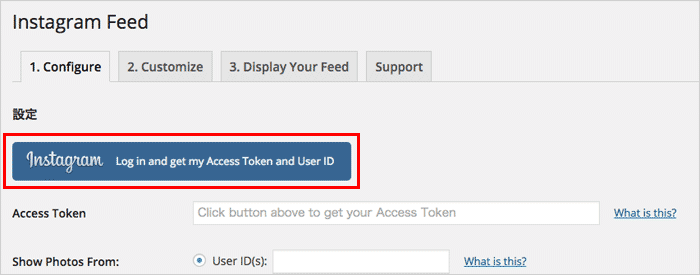
プラグイン「Instagram Feed」をインストール及び有効化し、設定画面を開くと Instagram の Access Token (アクセストークン)と User ID (ユーザーID)を入力する箇所があります。
青色のボタン[Log in and get my Access Token and User ID]をクリックして取得します。

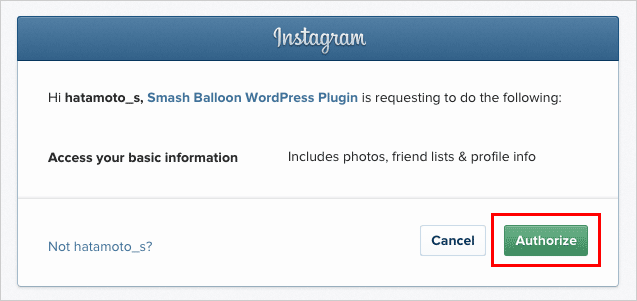
Instagram から認証を求められるので自分のアカウントネームが正しいかを確認して[Authorize]ボタンをクリック。

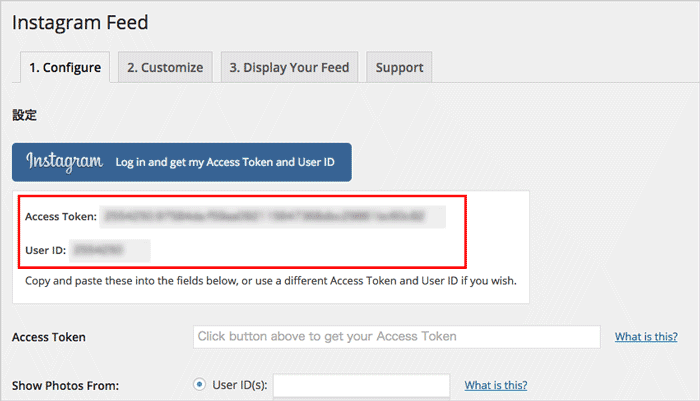
アクセストークンとユーザーIDが表示されるので、それを入力(コピーアンドペースト)して[変更を保存]ボタンをクリック。

[adsensemidlink]
インスタグラムの写真を記事に貼り付ける
記事やサイドバーに貼り付ける方法は簡単。
[instagram-feed]と書くだけで表示できます。
※カッコは半角の [ ] に変えてください。

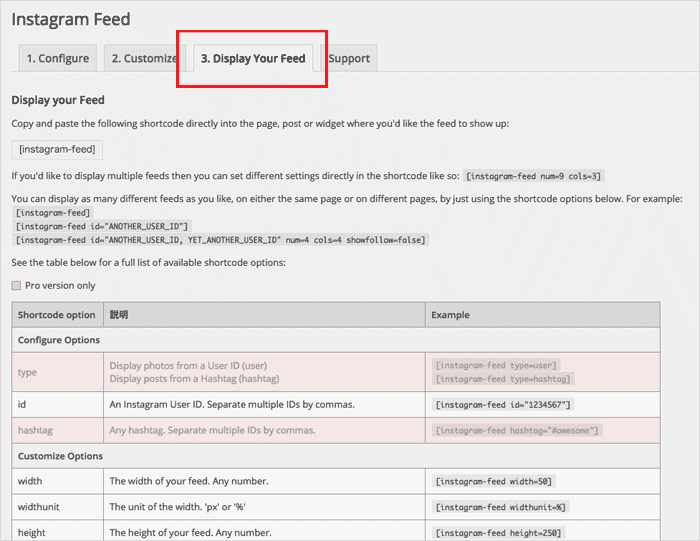
ショートコードオプションを加えれば表示方法をカスタマイズすることもできます。
どんなショートコードオプションが使えるかは、Instagram Feed 設定画面の「3. Display Your Feed」タブで確認できます。

幅はデフォルトで100%に設定されているのでレスポンシブでスマホ対応(モバイルフレンドリー)なので、基本的には100%のままが良いでしょう。
少し、設定を変えてみます。
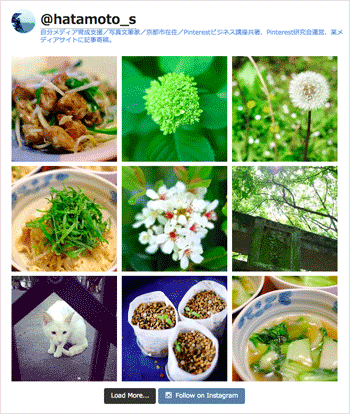
数を9、3列にしてみます。
[instagram-feed num=9 cols=3]

Enjoy Instagram
サイドバーにしか使う予定がなければ Enjoy Instagram が簡単
Enjoy Instagram
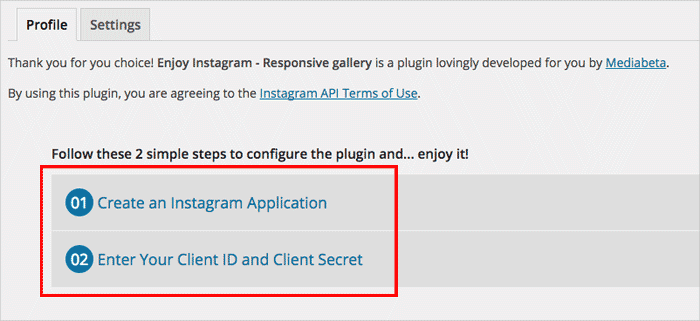
プラグイン「Enjoy Instagram」をインストール及び有効化し、設定画面を開く。
01:Create an Instagram Application
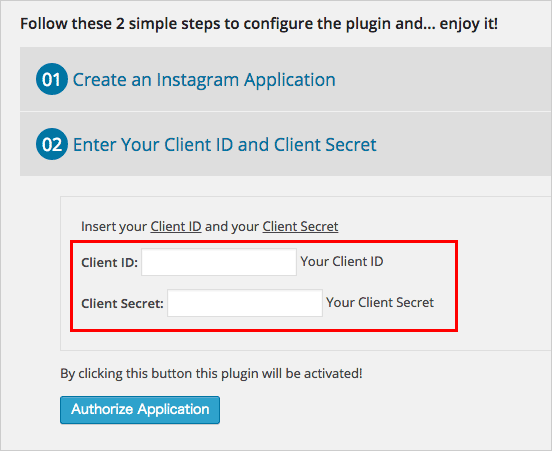
02:Enter Your Client ID and Client Secret

とあります。
まず、インスタグラムアプリケーションを作成して、それからクライアントIDとクライアントシークレットを登録するようです。
[Create an Instagram Application]をクリックして、5項目名にある
「Website URL」と「Redirect URI」が後で必要になりますので、テキストエディタなどにコピーペーストしておきます。

デベロッパーサイトでアプリケーションを作成する
Instagram Developers

右上の[Register a New Client]をクリック。

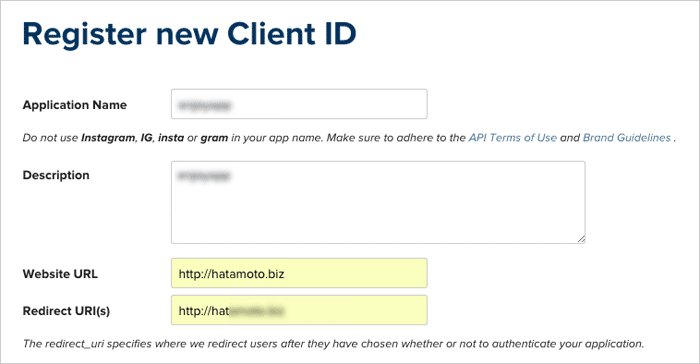
「Application Name」と「Description」を記入する。
何でもかまいませんが、「Application Name」に Instagram、IG、insta、gram の文字は使用できないようになっています。
「Website URL」と「Redirect URI」に記入する文字は先程テキストエディタにコピーしておいたものをコピーペーストします。

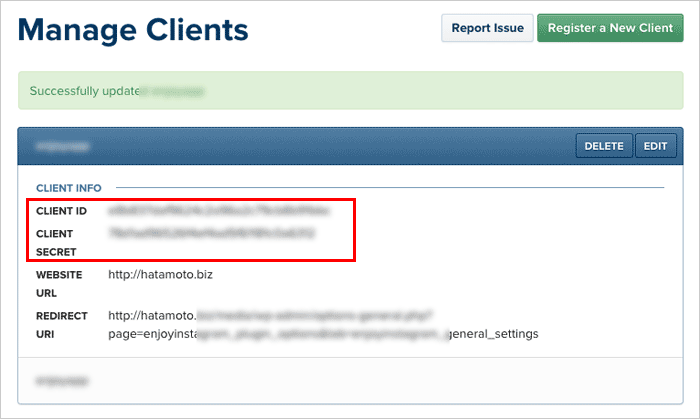
CAPTCHA の数字を入力して[Register]ボタンをクリックするとアプリケーションが完成です。

ここで作られた「Client ID」と「Client Secret」をWordPress側のEnjoy Instagram 設定画面の[02:Enter Your Client ID and Client Secret]に記入して[Authorize Application]をクリックする。

インスタグラムの写真を記事に貼り付ける
Enjoy Instagram も記事やサイドバーに貼り付ける方法は簡単です。
[enjoyinstagram_mb]か[enjoyinstagram_mb_grid]と書くだけで表示できます。
※カッコは半角の [ ] に変えてください。
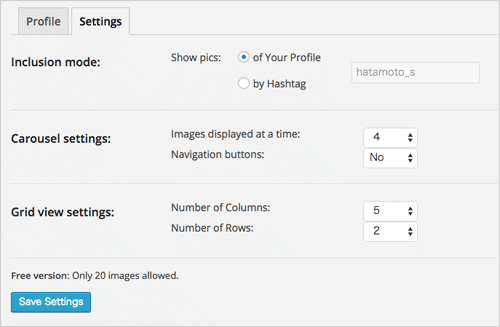
Enjoy Instagram の表示設定
設定画面でカルーセル表示、グリッド表示の設定を変えることができます。

ショートコードでの細かな設定はできません。
インスタグラムに投稿した写真を1枚だけ記事に貼り付ける方法
インスタグラムの写真や動画を自分のブログに貼り付ける[公式]方法
という記事も書きましたのでご参考に
まとめ

関連記事
Instagram動画をWordPressブログに埋め込む方法。
インスタグラムをWordPressブログに埋め込み、サイズ指定方法!
インスタグラムからシェア。アメブロ連携方法。
インスタグラム埋め込みembedをブログに貼り付ける方法。
インスタグラムの使い方