トップページの記事一覧に表示されているサムネイル画像を大きくしたいと思いませんか?
当ブログで利用しているワードプレステーマを WING - AFFINGER5 に変えて数日が経ちます。多くの事が管理画面でカスタマイズできるようになりとても助かっています。
そんな優れたテーマの WING - AFFINGER5 なのですが、どうしても自力で解決しなければいけないこともあります。一般的なブログであれば気にならないでしょう。
ただ、写真がメインのブログを運営しているのであればトップページの記事一覧に掲載しているサムネイル画像の小ささが気になるのではないでしょうか。
WING - AFFINGER5 でトップページ記事一覧のサムネイル画像を大きくする方法を書きました。他のテーマを利用している場合でも参考になると思います。

ワードプレスに必要なサイズのサムネイル画像を追加する
ワードプレスで利用するサムネイル画像は、テーマの中の「functions.php」というファイルの中で設定されています。「set_post_thumbnail_size( w, h );」という関数で初期のサムネイルサイズが指定されているテーマがあります。
WING - AFFINGER5 では、複数のサムネイルサイズを利用するために、「add_image_size( 'a', w, h, true );」という関数を使っていくつかのサムネイルサイズが追加されています。
WING - AFFINGER5 で追加されているサムネイルサイズ
add_image_size( 'st_thumb100', 100, 100, true );
add_image_size( 'st_thumb150', 150, 150, true );
add_image_size( 'st_thumb300', 300, 300, true );
add_image_size( 'st_thumb400', 400, 400, true );
これに加えて必要なサムネイル画像サイズを追記します。当ブログでは幅400ピクセル、高さ300ピクセルのサムネイル画像を追記します。
追記する箇所は「affinger5-child」というディレクトリ(フォルダー)の中にある「functions.php」というファイルです。
そこに「add_image_size( 'ichiran_thumb', 400, 300, true );」を追記しました。
「ichiran_thumb」は、サムネイルをテーマで使用するための名前です。解りやすい名前にしておきましょう。
トップページの記事一覧サムネイル画像だけに適用するCSSを追記する
続いて、記事一覧サムネイルを表示するためのテーマファイルを修正します。ファイル名は「itiran-thumbnail-on.php」です。「affinger5」の中にある「itiran-thumbnail-on.php」を複製して「affinger5-child」の中に入れます。
「affinger5-child」の中に入れた方の「itiran-thumbnail-on.php」を修正します。24行目の「<?php the_post_thumbnail( 'thumbnail' ); ?>」の「'thumbnail'」の箇所をさきほど名前を付けた「'ichiran_thumb'」に変更します。
これで、デフォルトのサムネイルサイズからオリジナルのサムネイルサイズである「幅400ピクセル、高さ300ピクセル」になります。これで完成ではありません。
後は、トップページ記事一覧のサムネイル画像を「400×300」のピクセルサイズで表示するためのCSSスタイルを追記します。
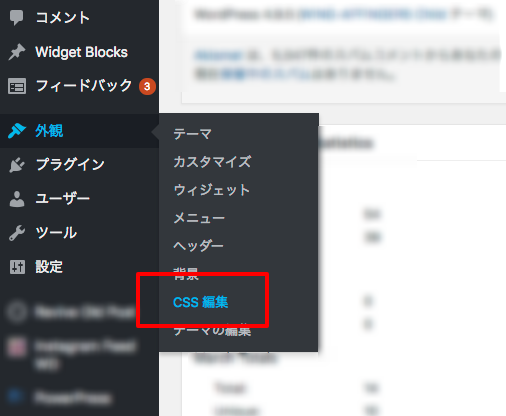
[外観]>「CSS 編集」を開きます。

開いた箇所に下記のCSSを追記してください。ブラウザの幅が960ピクセル以上の時に適用されます。スマホなど幅が小さい場合にはサムネイル画像は小さいままで表示されます。
追記するCSS スタイル
/*media Queries PCサイズ(960px以上)
----------------------------------------------------*/
@media print, screen and (min-width: 960px) {
body.home main .kanren dt {
width: 400px; /* ここで画像の幅を指定しています */
overflow:hidden;
}
body.home main .kanren dt img {
width:auto;
height:auto;
max-width:100%;
max-height:100%;
margin: 0px auto;
}
body.home main .kanren dd {
width: 100%;
padding-left: 20px; /* 画像とテキストの間を調整 */
}
body.home main .kanren dl {
margin-bottom: 20px;
padding-bottom: 20px;
border-bottom-width: 1px;
border-bottom-style: dotted;
border-bottom-color: #ccc;
display: flex;
}
/*-- ここまで --*/
}
画像とテキストの間や書く記事の上下間など細かい部分は微調整して頂くことも可能です。トップページの記事一覧だけサムネイル画像を大きくすることができました。

投稿ページの下部にある関連記事一覧やサイドにある記事一覧のサムネイルは変化しません。

[st_af id="26912"]